Release Notes
Keep up with Figma’s latest product news, or subscribe to RSS to be the first to know when new releases and updates go live.
Here's everything we launched at Config 2025
Here's everything we launched at Config 2025
We recently launched new products and features to help push your designs further. Here’s everything we announced at Config 2025:
Figma Draw — A new set of tools for more visual expression
- Draw tools: Switch your toolbar to Draw to experience an interface specifically designed for visual expression, including updates to the layers panel, toolbar, and properties panel
- Enhanced vector editing: Create more precise and detailed vector illustrations with new tools like lasso, shape builder, and multi-edit
- Text on a path: Free yourself from the straight and narrow by applying a text layer to any vector path
- Brushes: Create the effect of hand-drawn strokes with a range of vector brushes, or create your own
- New fills and effects: Add more interest to your designs with texture, noise, progressive blur, and pattern fill
- Transformations: Design complex shapes or simple patterns more efficiently with linear and radial repeats
- Dynamic stroke: Customize the frequency and the wiggle of strokes to add character to your files
- Variable width stroke (coming soon): Manipulate the width of your stroke at any given point
- Boolean operations updates: Perform boolean operations, outline strokes, and export as SVG faster and more reliably
Figma Draw is available on Full seat for all plans. For more details, visit the Help Center.
Grid — Responsive layouts made easy
- New auto layout option: Select grid as an auto layout option to design and maintain galleries, bento boxes and more.
- Span multiple tracks: Stretch across multiple grid columns or rows instead of being confined to a single cell.
- Fixed track sizing: Full control over width and height of columns or rows.
- CSS: Align to grid CSS in Dev Mode for smooth design-to-dev handoff.
Grid is in beta and available on Full seat for all plans. For more details, visit the Help Center.
Figma Buzz — Create and share on-brand assets at scale
- Copy and publish from Figma: Easily copy and paste your designs from Figma Design and publish as a template for your team in Buzz.
- Buzz templates: Create assets from high-quality brand templates published to your team or get started with hundreds of pre-designed Buzz templates.
- Focused & freeform editing: With edit restrictions, you can ensure your team only makes edits that stay within brand guidelines. Users can remove edit restrictions to unlock more flexibility.
- Bulk create: Import data from a spreadsheet to quickly create thousands of assets at once.
- AI: Use features like make an image, remove background, or rewrite text to create assets even faster.
While in beta, Figma Buzz is available on all seats and plans. For more details, visit the Help Center.
Figma Sites — All-in-one tool for designing, prototyping, and publishing websites
- Copy from Figma: Copy and paste your Figma designs into Figma Sites for easy migration.
- Templates: Get started with 50 ready-made website templates.
- Assets & blocks: Pull in your design system and pre-built web elements.
- Breakpoints: Layouts, text, and components can adapt for different screen sizes.
- Interactions: Apply interactions like marquee, scroll parallax, and much more with a few clicks.
- Preview & publish: See live HTML preview in canvas and publish designs straight to the web.
Figma Sites is in beta and available on Full seat for paid plans. For more details, visit the Help Center.
Figma Make — Start with a design and prompt your way to a functional prototype, fast
- Prompt to prototype: Type a prompt to get a high-fidelity, code-backed prototype
- Start with your Figma design: Paste a frame to start riffing from an existing design
- Edit to fine-tune: Directly edit the AI output, including replacing images, changing padding and margins, or editing code
- Publish: Turn your creation into a live web app
Figma Make is in beta and coming to the Full seat on all paid plans in the coming weeks. For more details, visit the Help Center.
All users are now on UI3
All users are now on UI3
Ever since we launched Figma’s new interface in beta last year, we’ve been making improvements based on your feedback.
Today, we’re making the leap. Now that our previous UI is no longer supported, we’ve moved everyone over to UI3.
H1 ‘25 updates to AI rolling out starting today in Figma Design
H1 ‘25 updates to AI rolling out starting today in Figma Design
We’re introducing Edit Image which allows users to make changes to an image using prompts, powered by gpt-image-1. Change backgrounds, move objects, and more. Free while in Beta but will become a paid feature when generally available. Limits may apply.
We’re adding a model picker to Make an Image in Figma Design so users can choose gpt-image-1, Gemini Imagen 3, or Titan V2
Additionally, we’ve also rolled out our AI beta to all Professional, Organization, and Enterprise plans. If you’re not seeing AI features, check that your Admin has your AI access toggle turned on.
Better agency and freelancer workflows in Figma
Better agency and freelancer workflows in Figma
Connected Projects makes it easy for freelancers and agencies on different Figma plans to collaborate seamlessly with clients. Work together to co-edit designs, and share resources like libraries - all while staying on your own Figma seat.
Design System Quality Features
Design System Quality Features
9 new design system updates just dropped for a faster workflow.
→ Go-to-main component shortcut – Jump to the source instantly, no extra clicks.
- Mac: Control + Option + Command + K
- Windows: Control + Alt + Shift + K
→ Hide & show variable paints – Declutter your workspace, focus on what matters.
→ Duplicate & copy styles – Speed up updates, no more starting from scratch.
And that’s not all! More fixes & improvements include:
- Improved UI component description
- Drag the variable modal from the entire header
- Variable changes auto-save
- Tooltips on component names
- Edit button now properly aligned
- Style window text overflow improvement
New updates announced on the April '25 Release Notes livestream
New updates announced on the April '25 Release Notes livestream
April Fun Day
Introducing FigPals! This year's April Fun Day treat comes in the form of FigPals: little icons that you can customize and attach to your cursor to keep you company while you work. See collaborators' FigPals on your toolbar, or turn them off entirely. This will be available for a limited time.
Collapse Layers
We've added a new entry point to the layers panel to quickly collapse all layers. If you have an object selected, all layers will collapse except for the layer tree of your selection. With nothing selected, all layers will collapse!
Inline corner radius
Adjusting the corner radius of a shape now requires one less click. After you've set a corner radius, the controls to manipulate the radii will appear inline in the properties panel for faster tweaking when you have an object with corner radius selected.
Auto flyouts for effect, fill, and layout grid
Now when you add a new effect, fill, or layout grid, Figma will automatically open the settings flyouts so you can quickly select the effect, fill, or grid type you want, saving you a click.
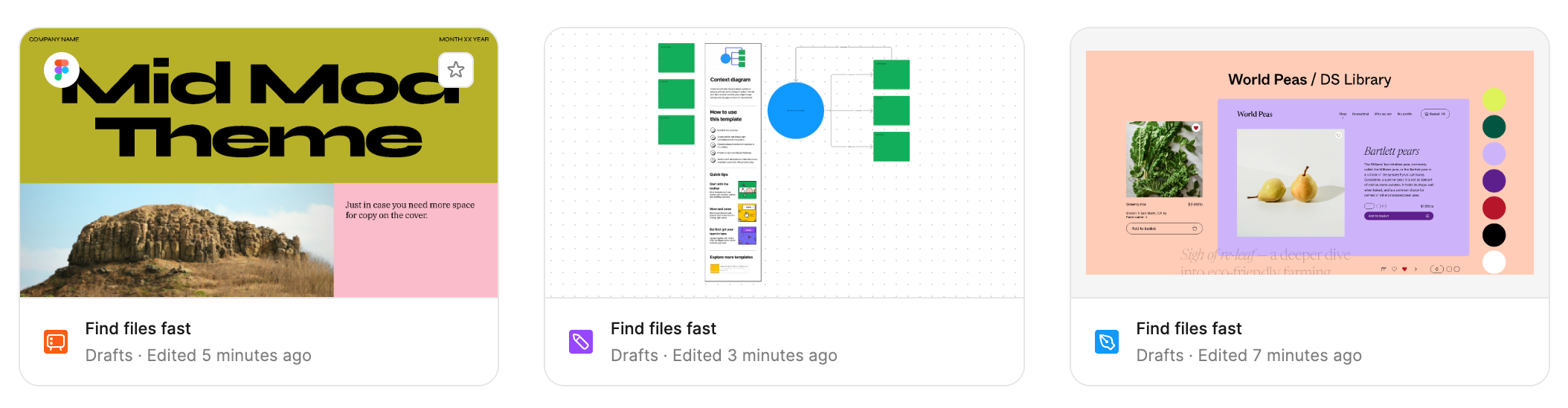
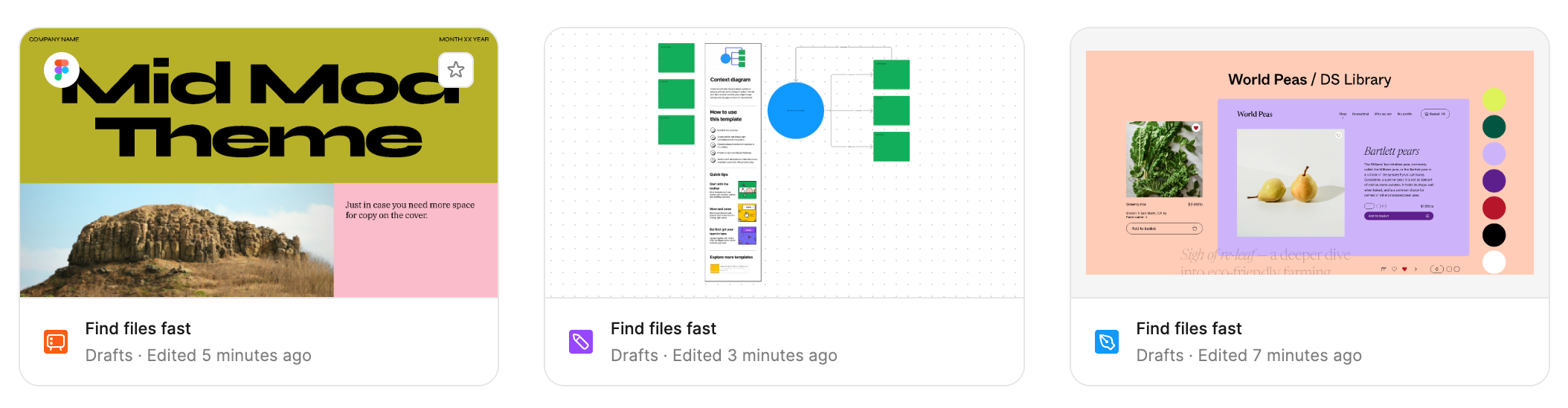
File browser updates
We updated the file browser to create a more consistent and seamless experience as you use Figma products.
- Updated file cards make it easier to scan and find files at a glance.
- Card designs for workspaces, teams, and projects are now consistent with the editor, making navigation more intuitive.
- Additional improvements include updating iconography, aligning UI components to the Editor, improving organization, and making the file browser more efficient to use.

3rd party shapes in FigJam
We've added AWS, Google Cloud Platform, Azure, and Kubernetes icon sets to FigJam, so you can create more accurate visualizations of your cloud architecture faster.
- Choose from 1,700+ new icons in the shapes sidebar
- Pinpoint the exact icon you need with search
- Drag and drop icons onto the canvas
Reorder modes and Collections
We’re introducing the ability to rearrange modes and collections, allowing users to set their preferred order without deleting or recreating. This update ensures that:
- Modes stay intact when reordered, preventing resets or broken dependencies.
- Default modes can be adjusted without disrupting existing setups.
- Users can organize collections and modes in a way that makes sense for them.
Annotations in editor and categories
New improvements to our annotations capability, including:
- No more switching between modes, annotations and measurements can now be created in the editor.
- New color-coded categories for annotations making them easier to organize and navigate.
Accessibility contrast information in color picker
The Figma color picker now includes accessibility contrast information, features include:
- Offering color contrast information in the Figma color picker
- Checking contrast ratio for WCAG standards of normal text, large text, and graphics
- Auto-detecting the category for foreground colors and auto-detecting the background
- Supporting WCAG level AA and AAA
- Auto-correcting a color to pass a contrast check
Eyedropper added to Dev Mode toolbar
The eyedropper is now available on the Dev Mode tool. Use it to to copy both raw color values, variables, and code syntax.
Shimmer effect shows AI generated prototype connections when using 'Add Interactions'
Shimmer effect shows AI generated prototype connections when using 'Add Interactions'
We’re introducing a new shimmery animation for AI-generated interaction arrows in "add Interactions." This subtle visual cue makes it easier to spot newly generated connections at a glance that were made with the AI prototyping tool, “add interactions” vs. manually adding connectors.
Improvements to File Browser
Improvements to File Browser
We updated the file browser to create a more consistent and seamless experience as you use Figma products.
- Updated file cards make it easier to scan and find files at a glance.

- Card designs for workspaces, teams, and projects are now consistent with the editor, making navigation more intuitive.
- Additional improvements include updating iconography, aligning UI components to the Editor, improving organization, and making the file browser more efficient to use.
